Перевод публикуется с сокращениями, автор оригинальной статьиMarc Andrew.
Вам нравится смотреть на чистый холст всякий раз, когда вы приступаете к работе в Figma? Разве не было бы лучше быстрее начать дизайнерские проекты и сэкономить массу времени? В этом вам поможет дизайн-система – тандем библиотекикомпонентов и гайда по стилю в одном флаконе. Она дает возможность иметь под рукой основные элементы UI и позволяет сосредоточиться на главном.
Давайте разбираться,как там все устроено.
Почему сначала необходимо создать цветовую палитру?
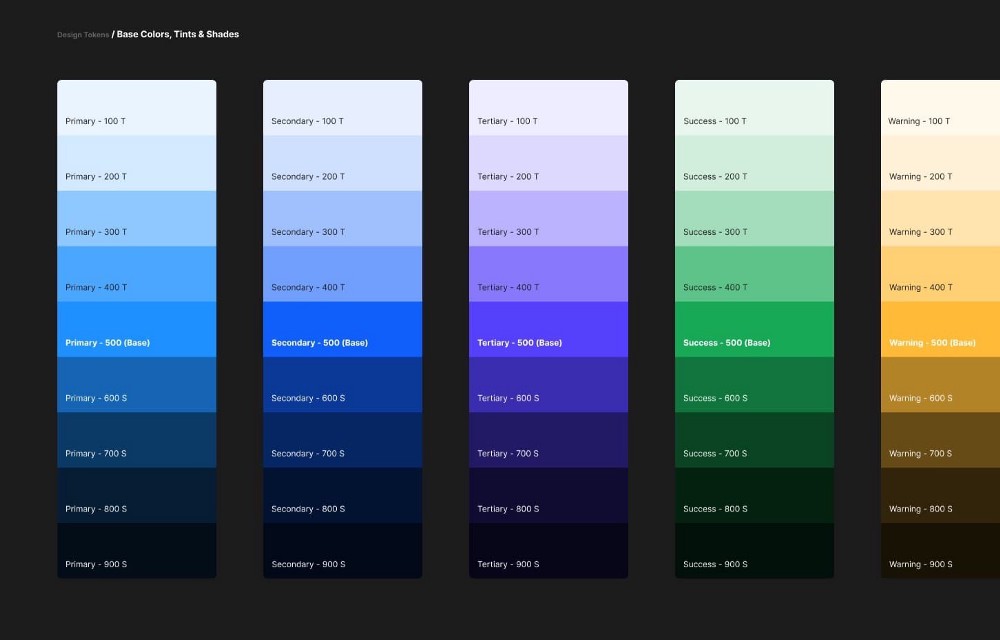
Когда вы приступите ксозданию своей дизайн-системы в Figma, начните с цветовой палитры и постарайтесь свестибазовые цвета к минимуму, где это возможно. В целях гибкости имеет смысл расширить базовые цвета, используя различные оттенки (более светлые варианты) и полутона (более темные варианты).
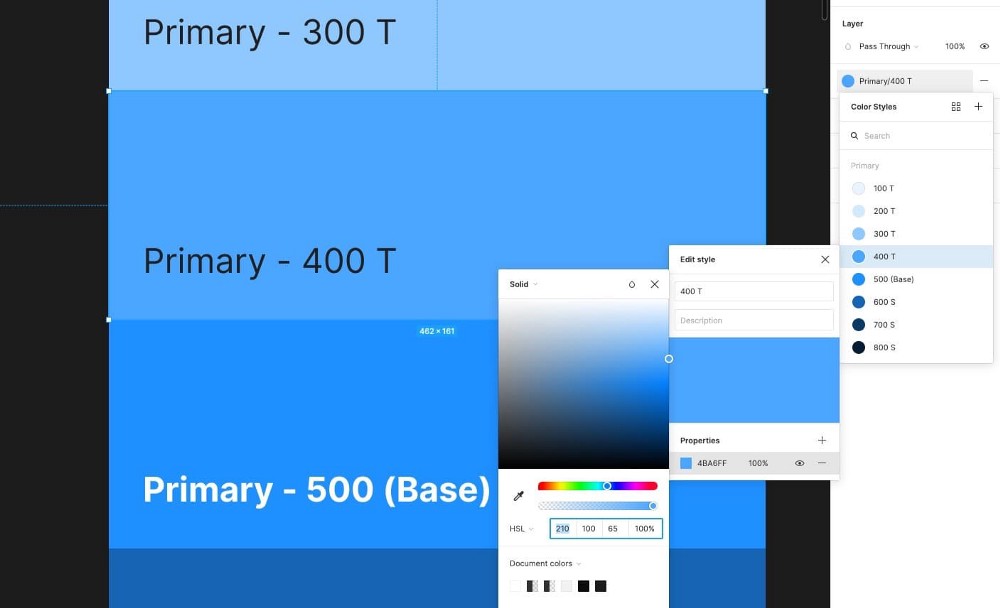
Теперь вы можете создатьразличные вариации базового цвета, настроив значения насыщенности и яркости спомощью опции HSL внутри Colour Panel в Figma.

Здесь используется специальный инструмент для ускорения процесса создания оттенков и полутонов.Вы можете просто вставить в свой базовый цвет HEX-значение,а оно создаст идеально рассчитанные варианты. Затем выберите, какие оттенки вы хотели бы использовать в системе и просто скопируйте обратно HEX-значения, которые затем можете вставить в соответствующие параметры заливки.
Прежде чем двигатьсядалее, полезно рассмотреть простые условности именования цветовой палитры.Рекомендуется использовать что-то простое и понятное:
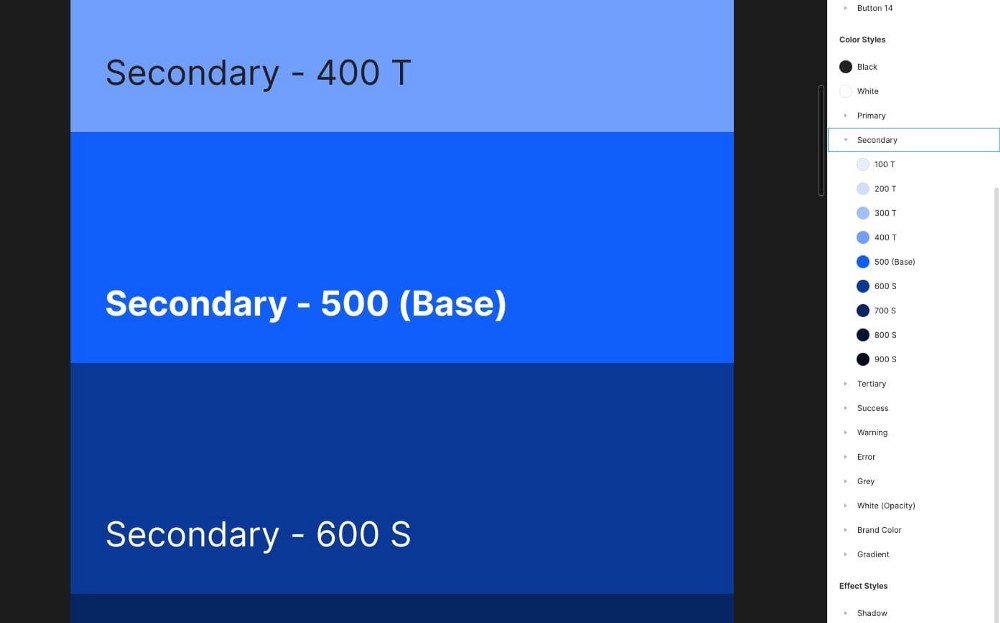
Primary / Base Secondary / BaseИспользование слэшапозволит классифицировать цвета и поможет быстро найти соответствующий напанели инспектора.

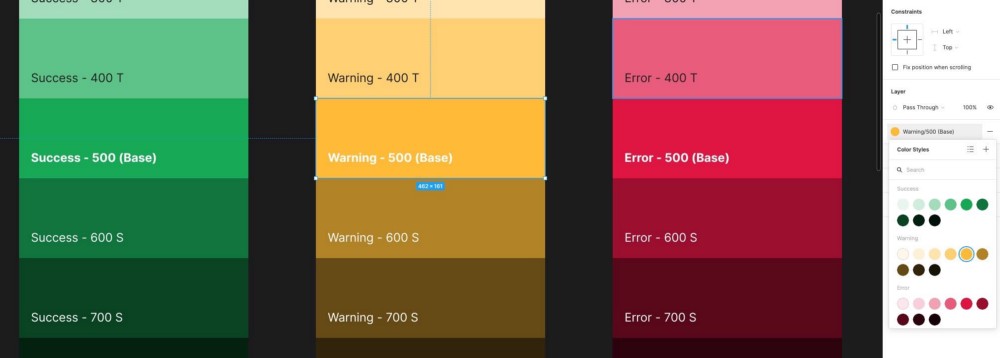
Вам также необходимореализовать стандартные базовые цвета: красный (error), зеленый (success) и желтый (warning) для использования, например, в уведомлениях, инпутахи т. д.

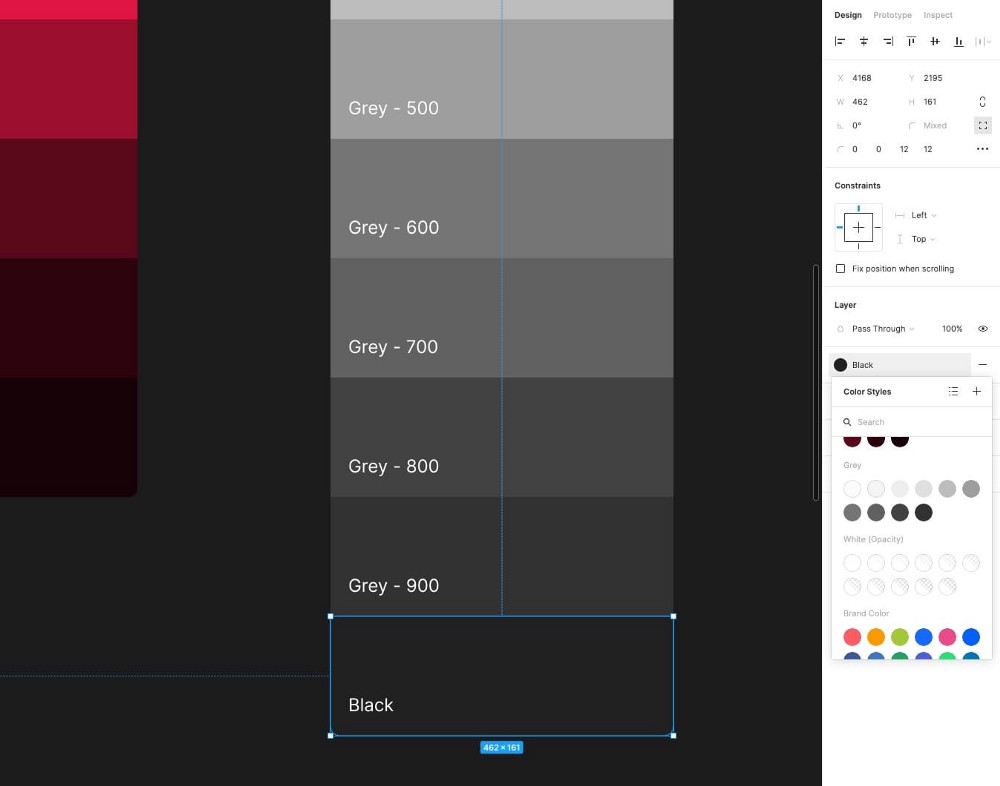
Черный и оттенки сероготоже необходимы. Помимо обязательного белого применяйте различные уровни его прозрачности.Такие варианты идеально подходят, например, когда вы хотите вставить иконкуповерх изображения.

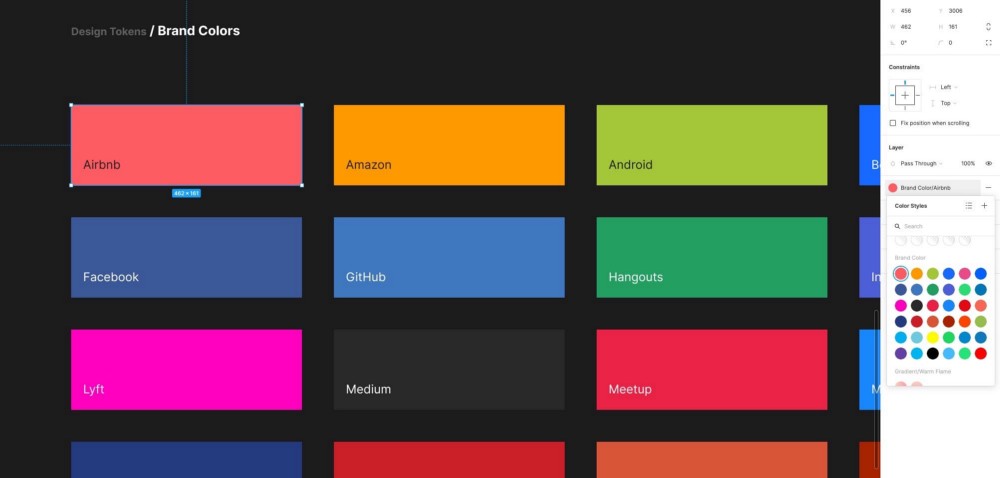
Не забудьте офирменных цветах. Вы обнаружите, что обращаетесь к ним очень часто для многихпроектов, поэтому стоит создать их одновременно с основной цветовой палитрой.

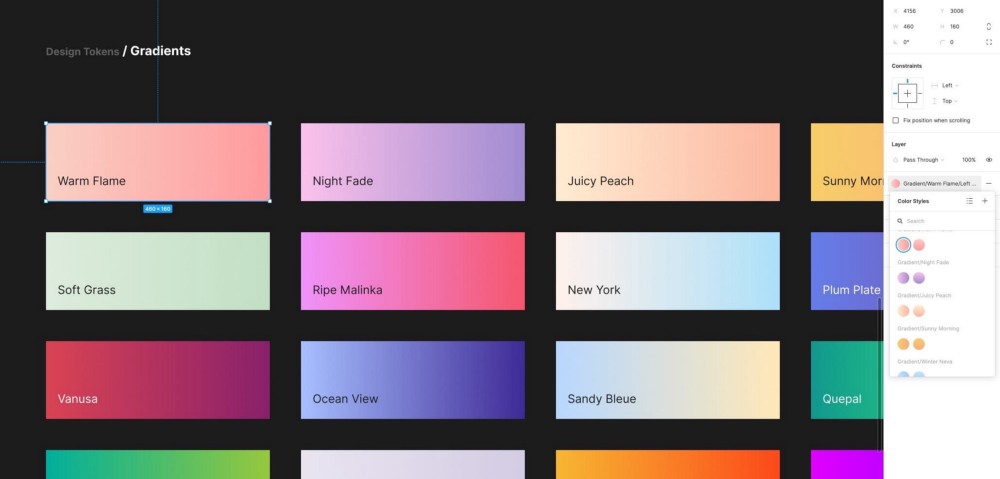
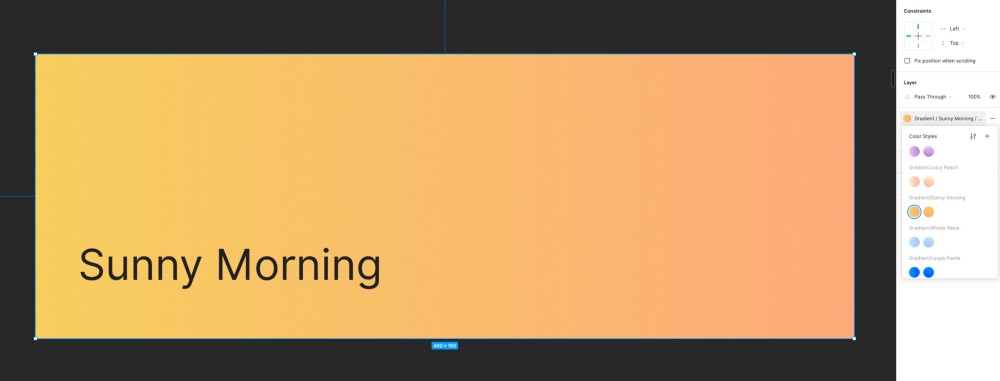
И, наконец, здоровыйвыбор градиентов всегда пригодится.

Если вы все же решитедобавить градиенты в первоначальную сборку, поддерживайте некоторуюуниверсальность, например, добавив направления слева направо и сверху вниз.
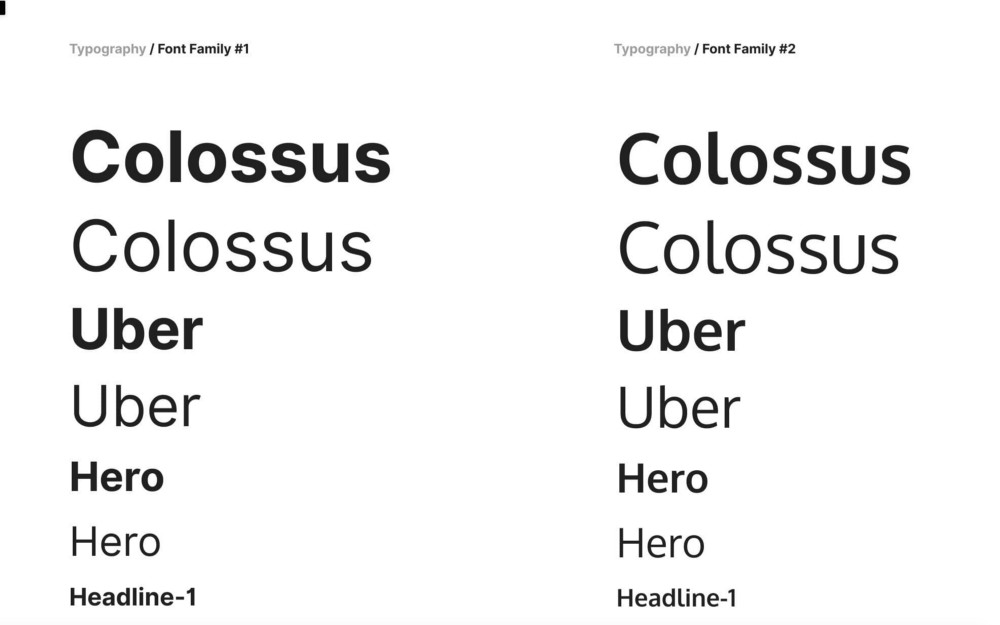
 Нужно больше типографики!
Нужно больше типографики!
В отличие от Sketch, Figma объединяет Alignment и Colour в стилях и разбиваетих на части, позволяя вам иметь гораздо меньше текстовых стилей для управления. Это делает файл намного чище и легче.

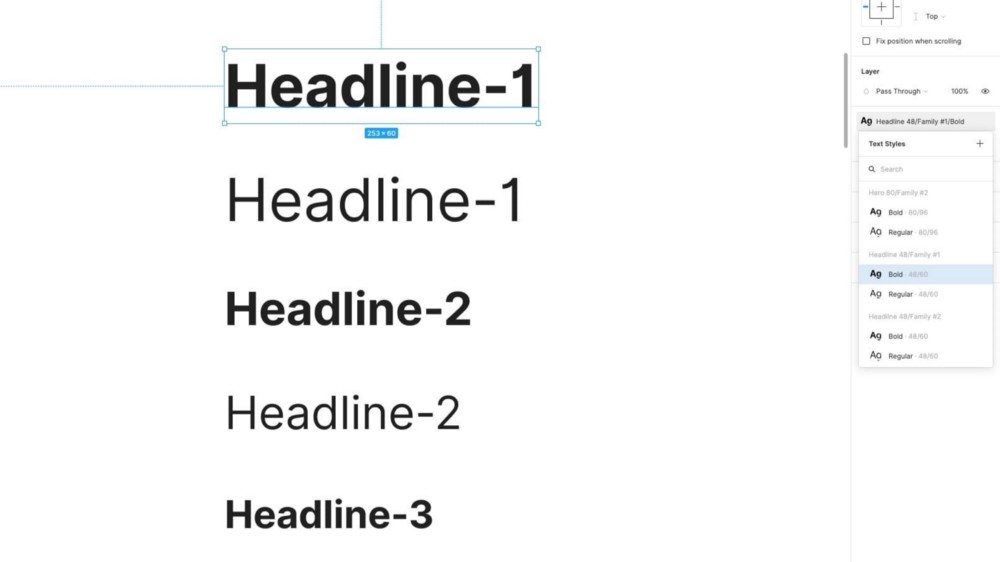
При построении собственнойсистемы рекомендуется использовать несколько семейств шрифтов (если этовозможно), чтобы они гармонично дополняли друг друга и не были слишкомдекоративны. Помимо этого кастомизируйте стили для обычных H1 – H5, используя модульное масштабирование, танцы с «pt» и соотношением.
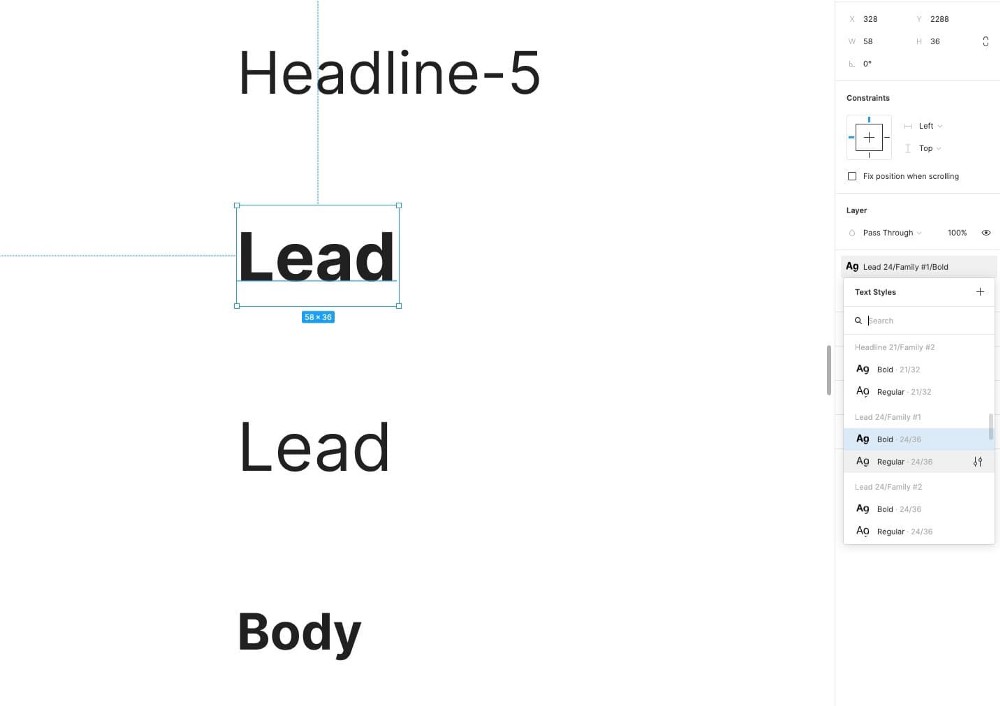
Автор установил в Body размер 18pt, чтобы улучшить разборчивость: это актуально при создании длинного контента. Кроме заголовков и стилей body, он создал стили для Lead, Small, Caption и X-Small, причем последний идеально подходит для создания дизайна под мобильные устройстве, а первый – для десктопов.Соглашение об именахполностью зависит от того, что вам ближе. Многие выбирают структуру именования, вроде Heading 1 – Heading 6, а также Body, Body L, Body S и т. д.
Для лучшейсистематизации следуйте аналогичному шаблону цветовой палитры:
Lead 24 / Family #1 / Regular Lead 24 / Family #2 / Regular С этими двумя семействами шрифтов и их стилями (Hero, H₁, Body и т. д.) автор предлагает создать варианты Regular и Bold. Вы можете добавить к этому набору в соответствии с вашими предпочтениями любой из Light, Semi-Bold и т. д.
С этими двумя семействами шрифтов и их стилями (Hero, H₁, Body и т. д.) автор предлагает создать варианты Regular и Bold. Вы можете добавить к этому набору в соответствии с вашими предпочтениями любой из Light, Semi-Bold и т. д.В настоящее время в Figma приходится производить переход на другое семейство шрифтов вручную по одному стилю зараз. Это неудобно! Но неотчаивайтесь, есть плагин Batch Styler, который облегчит вашу участь и изменит несколькостилей сразу.
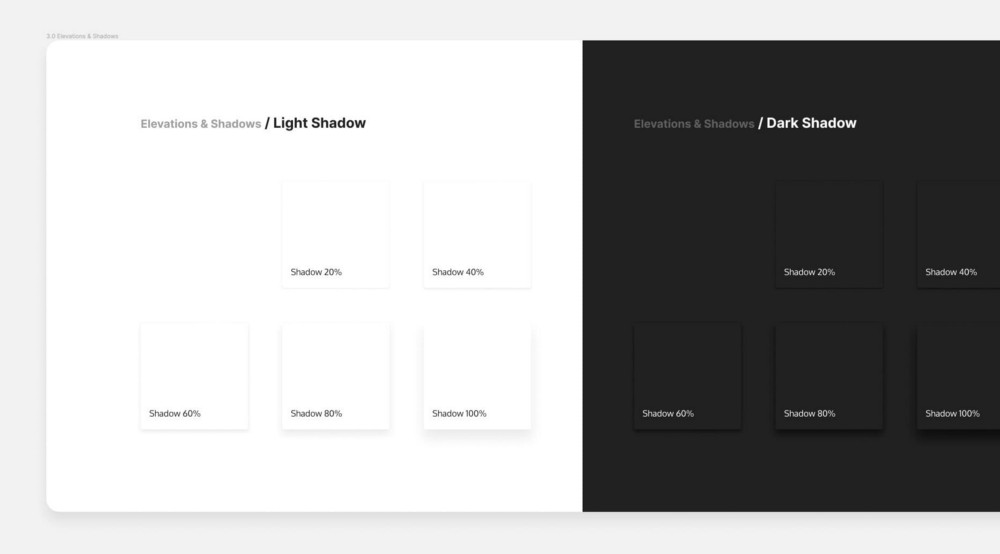
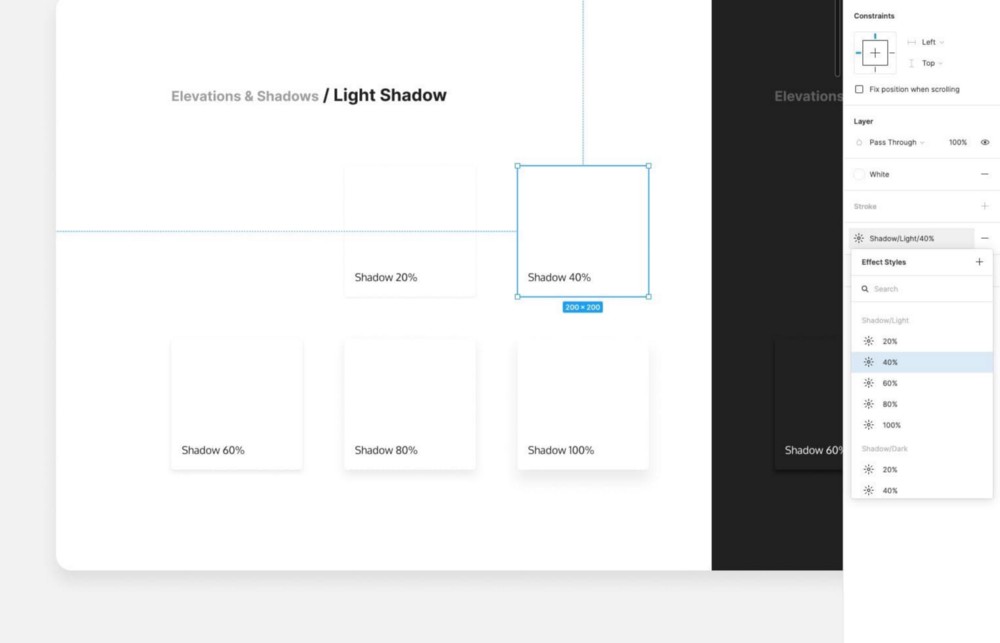
 Не забывайте об Elevations и Shadows
Не забывайте об Elevations и Shadows Последнее дополнение к основным стилям любой хорошей дизайн-системы наряду с цветовой палитрой и типографикой – это elevations и shadows.
Последнее дополнение к основным стилям любой хорошей дизайн-системы наряду с цветовой палитрой и типографикой – это elevations и shadows.Создадим shadows, подходящие как для светлого, так и для темногодизайна, а также в пару к ним elevations (20%,40%, 60%, 80% и т. д.).
 Иконки – хорошей системе нужны иконки
Иконки – хорошей системе нужны иконки
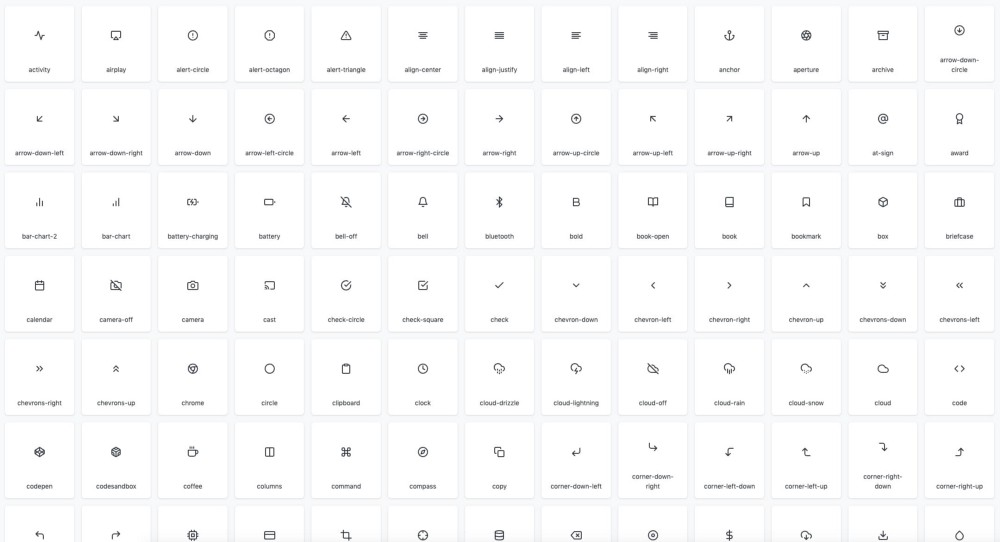
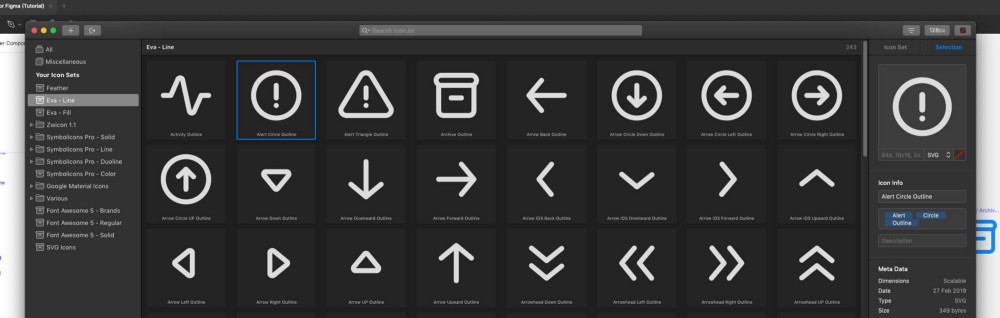
Найдите легковесный иразнообразный набор значков для вашей первоначальной сборки. Нынче в модевекторные значки и иконки с заливкой, например, свободно распространяемый вариант Eva.

Вот еще один набориконок – beautifulFeather.
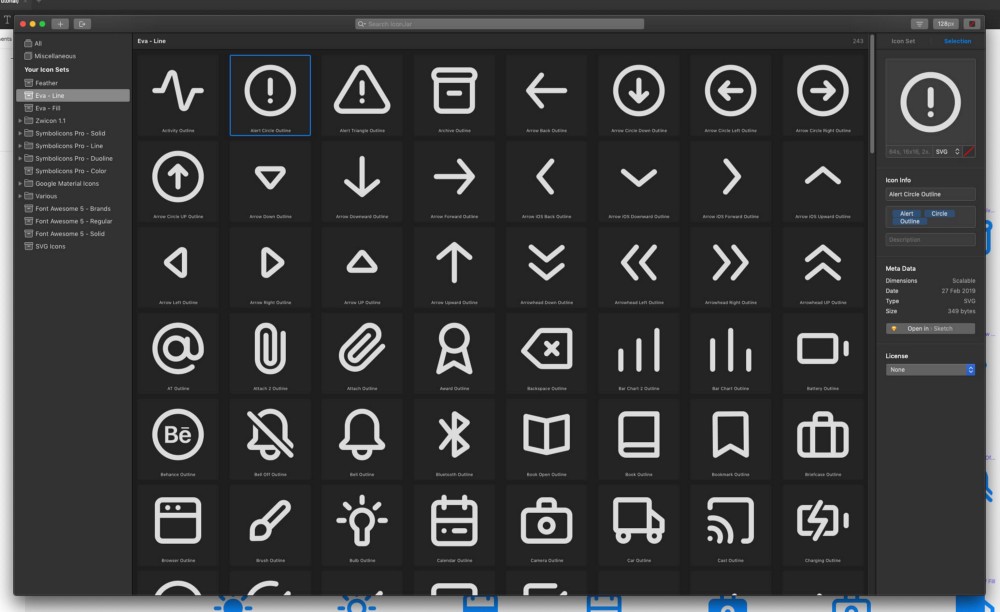
 Используйте органайзер для иконок
Используйте органайзер для иконок
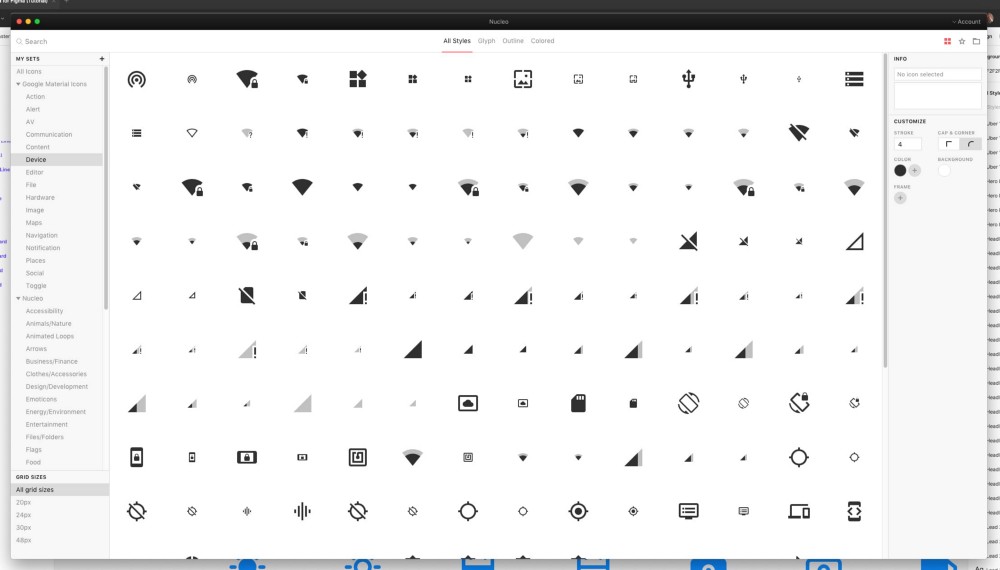
Для владельцев яблочныхдевайсов отличный вариант – IconJar,а для Windows существует Nucleo.

Вернемся на созданную ранее главнуюстраницу с компонентами и набросаем туда иконки из набора Eva.

IconJar вставляет иконки с рамкой в 24pt, что способствует выравниванию ивизуальной согласованности.

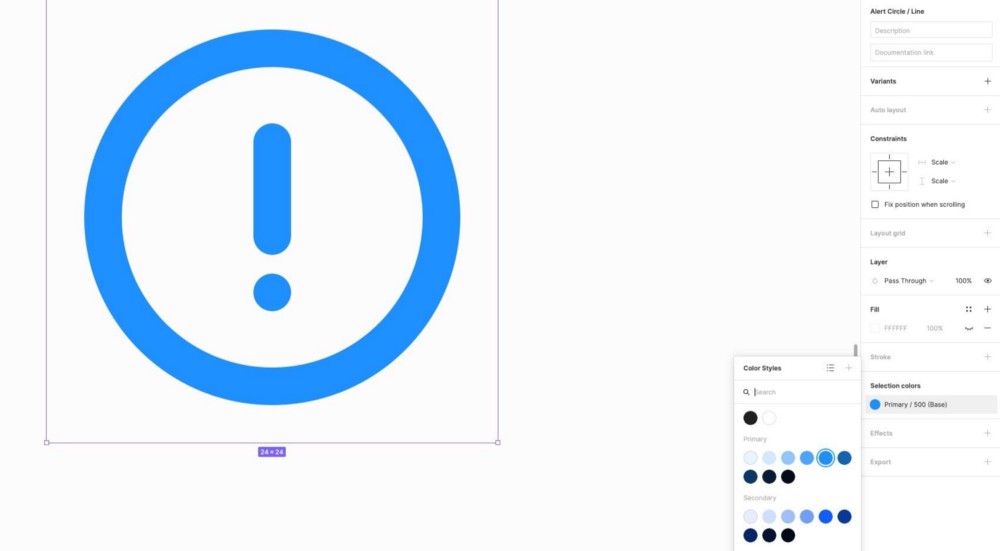
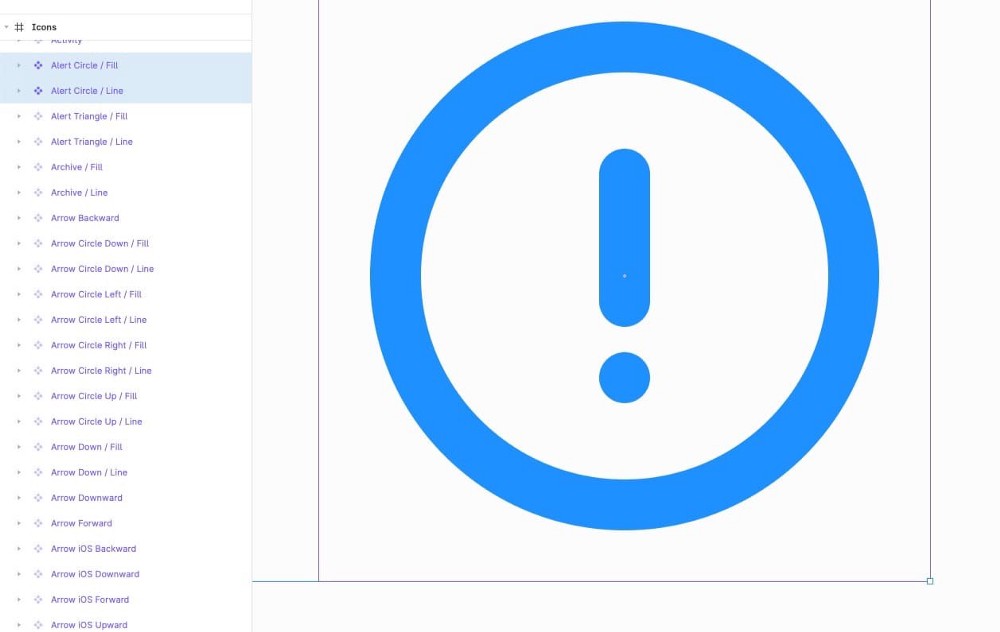
Дадим имя согласноправилам именования, чтобы помочь с категоризацией:
Icon / Alert Circle / Fill Icon / Alert Circle / Line
Затем преобразуем вкомпонент (Alt + Cmd + K) и повторим необходимое количество раз.
Выбирайте основные компоненты с умом
В универсальную имощную дизайн-систему входит множество компонентов, на создание которых уйдетбольшая часть времени – наберитесь терпения.
Всегда начинайте с мелких компонентов
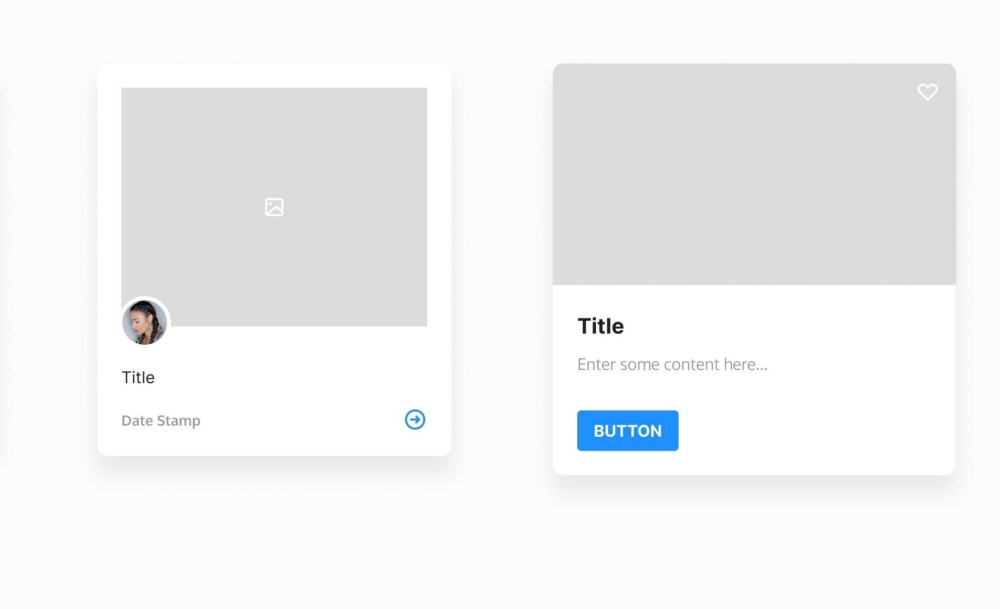
Компоненты вроде Кнопок – одни из наиболее часто используемых элементов любого проекта, поэтомуимеет смысл сначала создать их, а потом переходить к созданию более крупных, вроде Modals, Cards, Calendars и т. д.
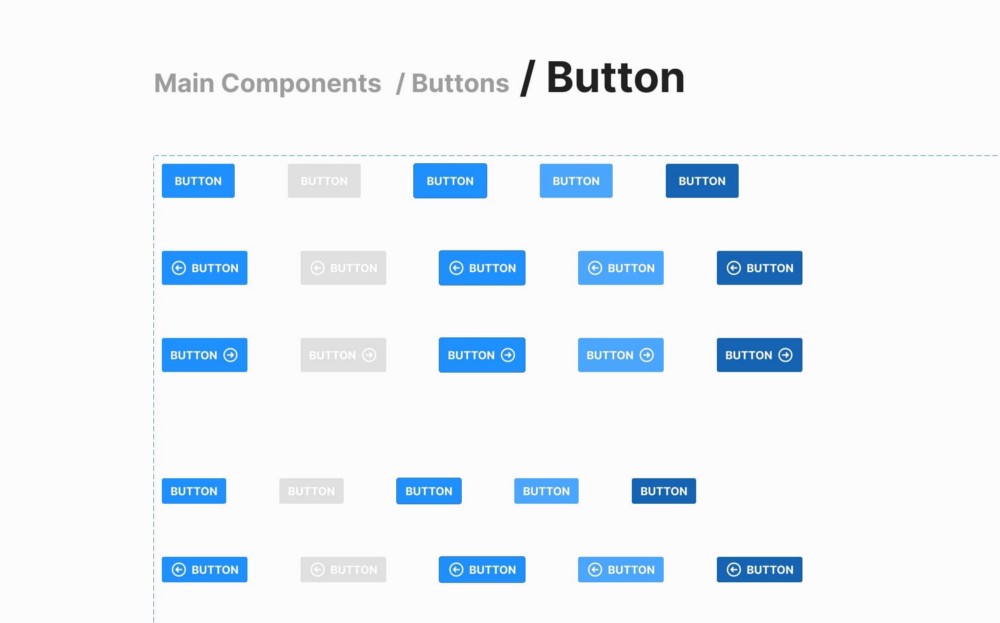
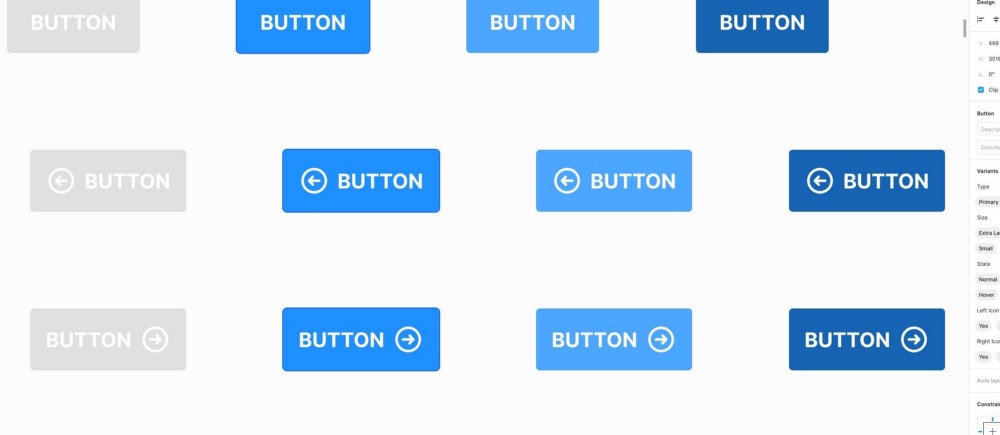
Можно создать кнопкиPrimary:

и Secondary:

со следующими вариантами:
Button / Primary / Extra Large / Default Button / Primary / Extra Large / Left Icon Button / Primary / Extra Large / Right IconПомимо «Extra Large»оправдано будет создать «Large», «Medium» и «Small» для настольного имобильного использования.
Мелкие компоненты станут частью большего
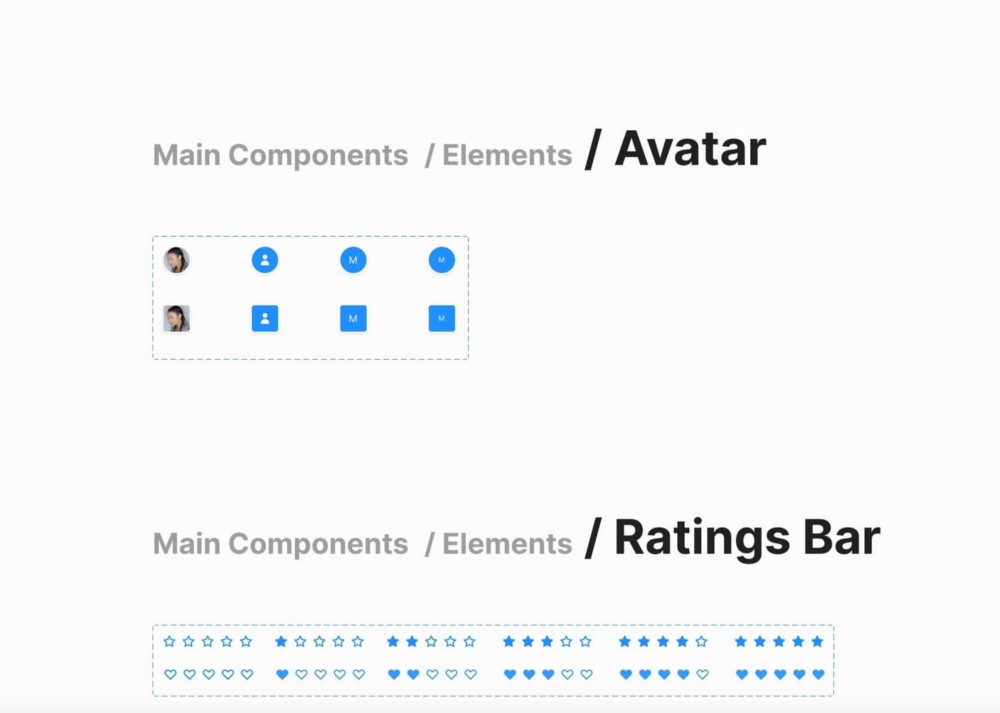
Теперь можно создатьаватары:

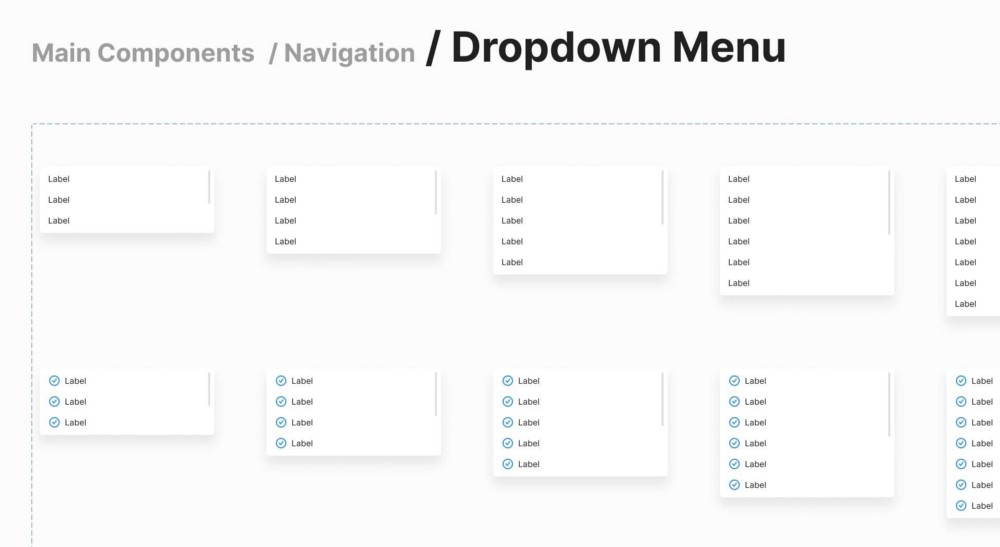
выпадающие пункты меню:

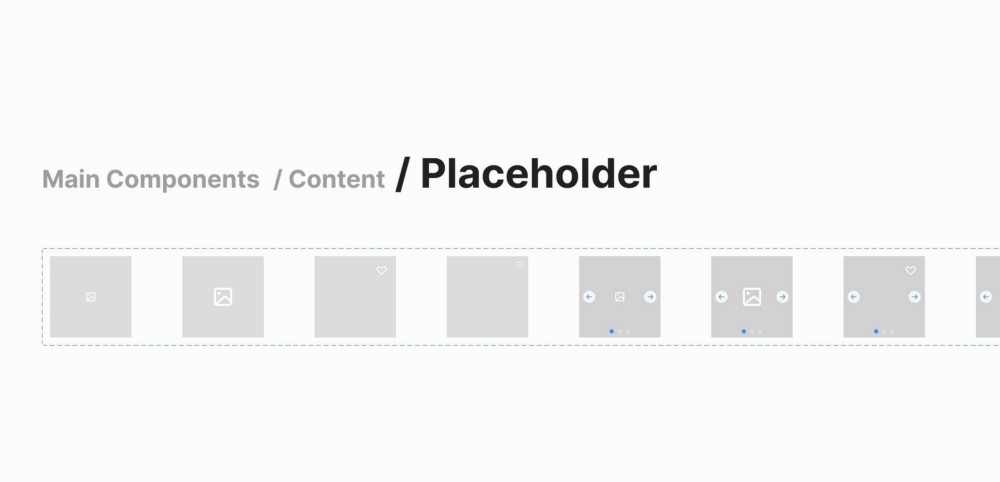
плейсхолдеры:

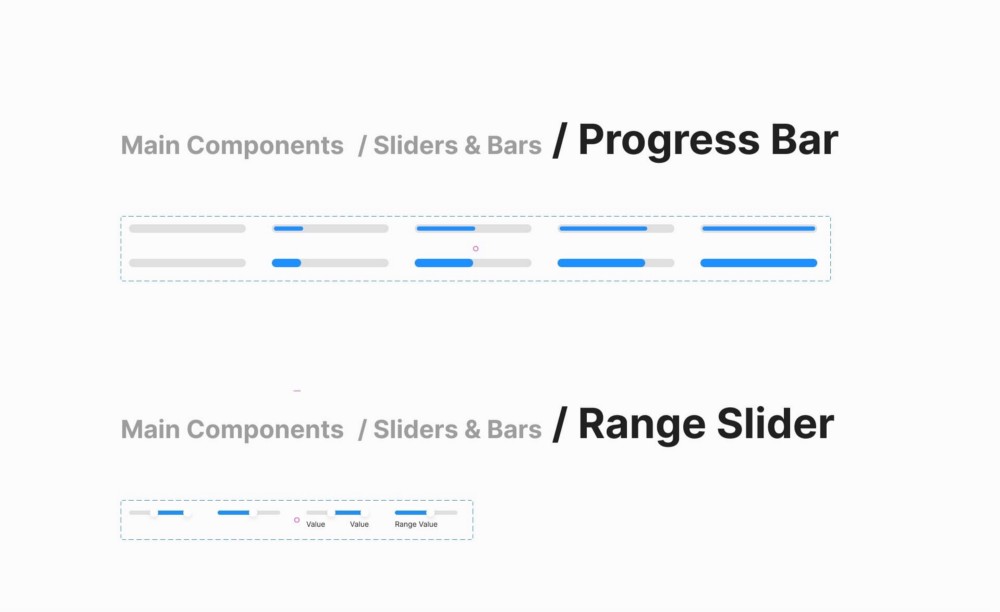
прогресс-бары:

Это лишь некоторые изнеобходимых компонентов. Перечисли самые полезные и распространенные:
Avatars Button Groups Calendars Cards Charts Comments Maps Media Controls (Video & Audio) Notifications Pagination Placeholders TooltipsЗаключениеНе забывайте о часто используемых элементах UI, чтобы охватитьмаксимальное количество вариантов применения собственной системы. Ее создание потребует уйму времени, а также колоссальной выдержки и терпения, но удовлетворение от проделанной работы не сравнить ни с чем. Больше не придется начинать проект с чистого листа, если у вас есть собственная дизайн-система, где все готово.
Не останавливайтесь надостигнутом, развивайте свои разработки и навыки. Удачи в обучении!
Дополнительныематериалы:
Один компонент Figma – 3360 вариантов Подборка статей, переводов, докладов и ресурсов для Frontend-разработчика Лучшие Youtube-каналы для Frontend-разработчика Backend для Frontend-разработчика и наоборот: осваиваем новое Прощай, плохой код: вот как не лажать в JavaScript